At the end of 2018, I promised myself to continue renewing the tools that I used to develop sites and apps. Tailwind CSS is positioned as a new utility-first CSS framework for rapidly building custom user interfaces. In search of new modern techniques for Joomla, Tailwind falls naturally in this category for Joomla.

Beyond the basic definition, we can discover the answer to the question What is Tailwind CSS? In the words of one of its creators, Adam Watham.
It is all about the process
As shown in the previous article or the video, Tailwind offers a set of utility-oriented classes to create a user interface rapidly. It is a tool to compose a new design interactively.
To summarize, the framework offers:
- Text sizes, colors, and weights
- Border colors, widths, and positions
- Background colors
- Flexbox utilities
- Padding and margin helpers
If Tailwind is a language, we can write it in Visual Studio Code with two handy extensions: Tailwind CSS IntelliSense and Tailwind Docs.
In Joomla terms as a Template
Tailwind CSS can be adopted in Joomla as a template. I have created a starter project, based on Webpack, and reproduced the old template of my blog on Tailwind to create a new template. Additionally, Roberto Segura has also created his template for Tailwind, based on Gulp.
- anibalsanchez/XT-TailwindCSS-Starter, a starter project, based on Webpack. The original Webpack project is tailwindcss/webpack-starter.
- anibalsanchez/XT-Tailwind-for-Joomla, my blog template on Tailwind
- phproberto/tailwind-joomla, a template for Tailwind, based on Gulp
How this new playground works
The video Rebuilding Netlify with Tailwind CSS shows from first-hand how the experience unfolds. So, you can start with anibalsanchez/XT-TailwindCSS-Starter, run npm install and npm run dev to start writing classes and changing the bare-bones prototype of this blog template. When you reach the final version, you npm run prod to produce the final assets.
The crucial part of the development process for Joomla is how to adopt this rapid cycle of prototyping inside a template in the context of a CMS. anibalsanchez/XT-Tailwind-for-Joomla packs the template for Joomla AND the starter project. In this way, you can install the template on the Joomla site, go to the templates/xttailwindcss folder, and run npm install and npm run dev. At every step of the customization, you can modify the files in the src folder, and then check them in the Webpackdevelopment server or in the Joomla output. Again, when you reach the final version, or you can deploy the changes to the site, you create the template assets with npm run prod.
In my view, the best part of the process is producing a prototype, move the files to a template, and then interpret the same design in the CMS context.
Notes from the road
- This is the first version of the template for Tailwind-Joomla, mainly guided to reproduce the original design of the blog in a new template.
- It is optimized and running fine on mobile devices, but the original design has SVG backgrounds in several layers that are a nightmare. I plan to drop them as soon as possible.
- No template overrides. Joomla overrides are always discussed in the context of adopting a CSS framework. Now, with Tailwind, we can avoid overrides and apply CSS components to the regular Html output.
- No legacy code. This template does not include any script than what we need for Tailwind.
- A note of caution. If you plan to use this template, it is NOT compatible with any other script or extension, and you must check them one by one.
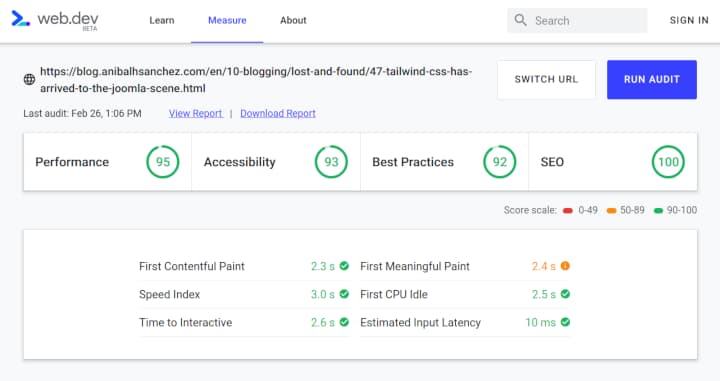
- There is still room for speed improvements. However, the results are encouraging:

Next Steps
Tailwind CSS comes with a lot of new ideas and innovation. It's not even in the v1.0 (0.78 is the current version), and it looks like the new version is going to break compatibility in a big way to bring consistency, new features, and documentation. Adam is posting the progress preparing the first here: https://adamwathan.me/journal/. Exciting times are ahead!
