A couple of weeks ago, Tailwind team has released 1.0.0-beta.1. Tailwind has been growing exponentially, and the step of defining a stable API is an important milestone in the road.
I have created a template for Joomla that implements Tailwind CSS. Now, it is time to publish the second version of the template that empowers this blog: anibalsanchez/XT-Tailwind-for-Joomla v2.0.0
To know more about this fantastic Utility-first CSS framework: What is Tailwind?. This is the original article where I published the template: Tailwind CSS has arrived at the Joomla scene
How to update to Tailwind CSS v1.0.0-beta.1
The update to v1.0.0-beta.1 is relatively straightforward. Most classes and the development workflow remain the same. The main change has been located in the configuration file that has been completely reorganized. The detailed procedure to upgrade can be found here: https://github.com/tailwindcss/tailwindcss/releases/tag/v1.0.0-beta.1
From my notes, these steps have been necessary to update:
Update the Tailwind framework
npm install tailwindcss@next --save-dev
Update the configuration file
In the recommended procedure to upgrade, there are detailed steps to transform the configuration file. I preferred to paste the whole default config file, and renamed it to the new recommended file name: tailwind.config.js. Then, I re-applied the colors and the spacing of this blog style.
Small tweaks
- "@tailwind preflight;" has been replaced by "@tailwind base;".
- "list-reset" has been deprecated. So, it must be redefined as "list-none p-0" or "list-disc pl-4".
- Titles are no longer stylized. Just add "font-bold".
- opacity may also require attention.
After the upgrade
Tailwind has now a brand new API. We can preview that the final version will have the same level of flexibility and expressiveness that we enjoy today.
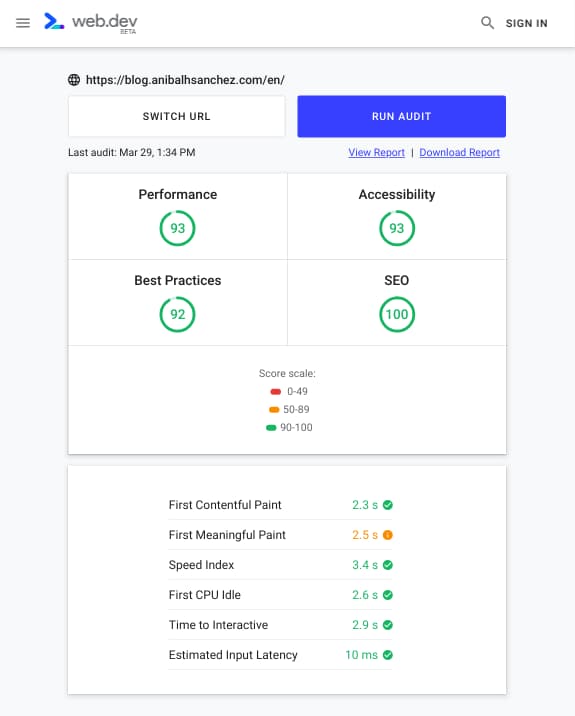
From the analytical point of view, the performance results are excellent, on the 90tish level.

To the moon!
